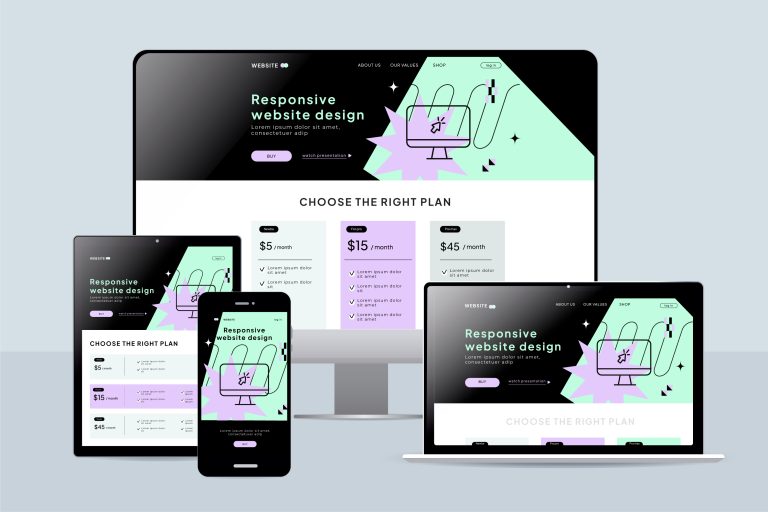
طراحی ریسپانسیو وب سایت
Webbuilds Solutions
“طراحی وب” و توسعه انواع وبسایت و اپلیکیشن موبایل با بهره مندی از نیروهای با تجربه و همچنین بهره گیری از آخرین متدها و ابزارها در زمینه بخش های مختلف. طراحی انواع وب سایت های فروشگاهی, شرکتی و شخصی با بهره گیری از CMS وردپرس و کد نویسی اختصاصی, سئو و تولید محتوا و مدیریت و پشتیبانی فنی.
طراحی ریسپانسیو وبسایت: راهکاری برای دنیای چندسکویی
طراحی ریسپانسیو چیست؟
Responsive Web Design یا طراحی واکنشگرا به مجموعهای از تکنیکها و روشها گفته میشود که باعث میشوند وبسایت با تغییر اندازه صفحهنمایش، خود را تطبیق دهد و بهدرستی نمایش داده شود.
مقدمه
در دنیای دیجیتال امروز، تلفنهای همراه هوشمند به بخشی جداییناپذیر از زندگی روزمره ما تبدیل شدهاند. بخش مهمی از این تجربه، توسط اپلیکیشنهای موبایل (Mobile Applications) رقم میخورد. از سفارش غذا گرفته تا آموزش زبان، از کنترل مالی تا مدیریت پروژهها، اپلیکیشنها به ما کمک میکنند تا کارهای روزمره را سریعتر، سادهتر و مؤثرتر انجام دهیم.
اما همهی اپلیکیشنها شبیه به هم نیستند. آنها در انواع مختلفی توسعه مییابند که هرکدام مزایا و معایب خاص خود را دارند. در این مقاله، بهطور کامل با مفهوم اپلیکیشن موبایل، انواع آن، تفاوتها، و مزایا و معایب هر نوع آشنا میشویم.
مزایای طراحی ریسپانسیو
1. تجربه کاربری بهتر (UX): کاربران بدون نیاز به زوم یا اسکرول افقی، به راحتی محتوا را مشاهده میکنند.
2. سئو بهتر: گوگل طراحی ریسپانسیو را توصیه میکند و آن را یکی از فاکتورهای رتبهبندی میداند.
3. صرفهجویی در هزینه: بهجای ساخت نسخه جداگانه برای موبایل و دسکتاپ، یک نسخه سازگار برای همه دستگاهها کافی است.
4. افزایش نرخ تبدیل: وقتی کاربران تجربه راحتی از وبسایت داشته باشند، احتمال تبدیل بازدیدکننده به مشتری بیشتر میشود.
عناصر کلیدی در طراحی ریسپانسیو
عناصر کلیدی در طراحی ریسپانسیو
۱. شبکهبندی انعطافپذیر (Flexible Grid)
استفاده از واحدهای نسبی مانند % به جای px باعث میشود عناصر در صفحه نسبت به اندازه صفحهنمایش تنظیم شوند.
۲. تصاویر واکنشگرا
تصاویر باید در اندازههای مختلف بهدرستی نمایش داده شوند. استفاده از CSS باعث میشود تصاویر به درستی با اندازه صفحه تنظیم شوند.
۳. مدیا کوئریها (Media Queries)
قلب طراحی ریسپانسیو، Media Query ها هستند که به کمک آنها میتوان برای سایزهای مختلف، استایل متفاوت اعمال کرد.
ابزارها و فریمورکهای طراحی ریسپانسیو
1. Bootstrap: یکی از محبوبترین فریمورکهای CSS برای طراحی ریسپانسیو.
2. Tailwind CSS: فریمورک utility-first که با کلاسهای آماده، کنترل زیادی در طراحی به شما میدهد.
3. Foundation by Zurb: فریمورکی انعطافپذیر با تمرکز بر طراحی ریسپانسیو.
بهترین روشها در طراحی ریسپانسیو
1. ابتدا برای موبایل طراحی کنید (Mobile-First Design)
2. از تستهای ریسپانسیو در مرورگرها و ابزارهایی مثل [Chrome DevTools] استفاده کنید.
3. محتوا را در اولویت قرار دهید: ابتدا مهمترین بخشها را نمایش دهید.
4. از فونتهای قابل خواندن و بزرگتر برای موبایل استفاده کنید.
اشتباهات رایج در طراحی واکنشگرا
1. استفاده بیش از حد از Media Query
2. عدم تست روی دستگاههای واقعی
3. عدم توجه به عملکرد (Performance) در موبایلها
4. قرار دادن عناصر خیلی ریز یا نزدیک به هم
جمعبندی
طراحی ریسپانسیو دیگر یک انتخاب نیست، بلکه یک ضرورت است. وبسایتهایی که خود را با دستگاههای مختلف تطبیق نمیدهند، کاربران خود را از دست میدهند. با رعایت اصول ریسپانسیو، هم تجربه کاربری بهتری فراهم میشود و هم شانس شما برای موفقیت در موتورهای جستجو افزایش مییابد.
برای مشاهده نمونهکارها میتوانید به بخش نمونه پروژه های وب سایت مراجعه کنید. اگر به دنبال راهاندازی یک سایت حرفهای هستید یا میخواهید وبسایت فعلیتان را ارتقاء دهید، همین حالا با ما در ارتباط باشید. ما در کنار شما هستیم تا حضورتان در فضای دیجیتال، پرقدرت و پربازده باشد.