Webbuilds Group
“طراحی وب” و توسعه انواع وبسایت و اپلیکیشن موبایل با بهره مندی از نیروهای با تجربه و همچنین بهره گیری از آخرین متدها و ابزارها در زمینه بخش های مختلف. طراحی انواع وب سایت های فروشگاهی, شرکتی و شخصی با بهره گیری از CMS وردپرس و کد نویسی سفارشی بر اساس اصول طراحی UI/UX, سئو و تولید محتوا و مدیریت و پشتیبانی فنی.
مقدمه:
طراحی وب به عنوان یکی از ارکان اصلی دنیای دیجیتال، در طول سالها دستخوش تحولات عظیمی شده است. از زمانی که تیم برنرزلی نخستین وب سایت را در سال 1991 ایجاد کرد، تا به امروز، طراحی وب به یکی از پیچیدهترین و پرکاربردترین زمینهها در دنیای فناوری تبدیل شده است. این حوزه به مجموعهای از مهارتها و ابزارها نیاز دارد. که شامل طراحی استاتیک، داینامیک، سیستمهای مدیریت محتوا (CMS)، و تجربه کاربری (UX) و رابط کاربری (UI) است. در این مقاله، به بررسی مبانی طراحی وب، انواع مختلف سایتها و روندهای جدید در این زمینه خواهیم پرداخت تا اهمیت و پیچیدگیهای طراحی وب در دنیای امروز را روشن کنیم.
طراحی وب
طراحی وب به مهارت ساخت و راهاندازی صفحات وب گفته میشود. تیم برنرزلی، مخترع وب، با برپایی یک سایت وب در اوت ۱۹۹۱، نام خود را به عنوان نخستین سازندهٔ وب در تاریخ نگاشت. او در نخستین وب سایتش، از اَبَرمتن و پیوندی برای EMAIL (پست الکترونیک) استفاده کرد. در ابتدا، وب سایتها با کدهای ساده HTML نوشته میشدند. گونهای از زبان نشانهگذاری که ساختار سادهای به صفحات وب میداد که شامل سرتیتر, پاراگراف و توانایی پیوند بود. با پیشرفت وب و هنر طراحی پای دیگر ابزارها مانند الگوی آبشاری وب یا (CSS), زبان های برنامه نویسی مانند PYTHON و PHP و ابزارهای دیگر از جمله JavaScript, flash, XML و غیره به میان آمد.
طراحی وب سایت های استاتیک
این سایتها یکبار طراحی میشوند و اطلاعات مورد نیاز در داخل آنها قرار میگیرد. پس از آن برای تغییر در آنها نیاز به یک طراح حداقل نیمه حرفه ای سایت است. زبان برنامهنویسی اینگونه از سایتها HTML و JavaScript و در نوع توسعه یافته تر از CSS نیز بهره گرفته می شود.
وب سایتهای داینامیک سایت هایی هستند که توسط افرادی که دسترسی به سیستم مدیریت محتوای سایت را داشته باشند قابل ویرایش و تغییر است. زبان برنامه نویسی وبسایت های پویا براساس نیاز متفاوت است. اما عمدتاً از زبانهای ASP.NET Core و PHP و Python ایجاد می شوند. علاوه بر این از زبان های کمکی برای ایجاد قابلیتهای ویژه نیز بهره گرفته میشود. CSS و Silver light یا Ajax از آن جمله هستند. با توجه به اینکه در سایتهای پویا از زبانهای برنامهنویسی پیشرفته استفاده میشود. امکانات زیادی در آنها قابل ایجاد است.
وب سایت های مجهز به سیستم مدیریت محتوا
وب سایتهای مجهز به سیستم مدیریت محتوا که در اصطلاح به CMS مشهور است سایتهای پویایی هستند که نوسط شرکتهای طراحی حرفهای ایجاد میشوند. از مزایای وب سایت هایی که با سیستمهای مدیریت محتوا ایجاد میشوند نسبت به سایر وب سایتهای داینامیک میتوان به آماده بودن و جامع بودن آن ها اشاره کرد. در واقع در یک سیستم مدیریت محتوا مانند WordPress هم از زبان برنامه نویسی PHP و هم زبان های HTML و CSS و JavaScript بهره میبریم. از جمله CMS ها می توان به وردپرس, جوملا, اوپن کارت و غیره اشاره کرد.
طراحی UI و UX
طراحی UI مخفف User Interface Design به معنای طراحی رابط کاربری است. در اصل طراحی بخشی از وبسایت است که کاربر آن را مشاهده میکند و بیشتر به جنبه های گرافیکی میپردازد. طراحی UX مخفف User Experience Design به معنای طراحی تجربهی کاربری سعی میشود طراحی کاربر محور باشد. به نحوی که کار کردن با اجزای مختلف سایت و جوانب تعامل کاربر با هر بخش وب سایت در نظر گرفته شود.و بهترین بازخورد در کنار بهینه ترین حالت رسیدن به هدف تعامل کاربر با اجزای مختلف سایت انجام شود.
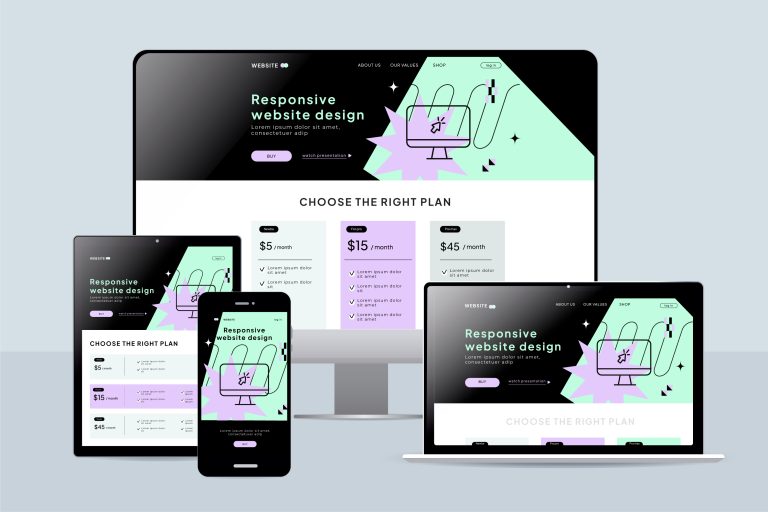
طراحی وب سایت ریسپانسیو
طراحی ریسپانسیو یا واکنشگرا شامل تغییر شکل ظاهری و ابعاد صفحات وب سایت متناسب با سایز و نوع مرورگرها است. ظاهر سایت باید در تمام پلتفرم هایی که کاربر با آن از وب سایت دیدن میکند متناسب و داینامیک باشد. مانند موبایل، تبلت، لپتاپ و ….
نتیجهگیری:
طراحی وبسایت از نخستین روزهای ظهور اینترنت تا کنون مسیر پر فراز و نشیبی را طی کرده است. از طراحیهای ساده استاتیک تا سایتهای پیشرفته داینامیک و مجهز به سیستمهای مدیریت محتوا. همه و همه به منظور ارتقای تجربه کاربری و ایجاد تعامل بهینه با مخاطب شکل گرفتهاند. طراحی رابط کاربری (UI) و تجربه کاربری (UX) در این میان نقش حیاتی ایفا کرده و موجب بهبود تعاملات و افزایش رضایت کاربران میشود.
در نهایت، طراحی وب سایتهای ریسپانسیو به عنوان یک ضرورت در دنیای چندپلتفرمی امروز است که تضمین میکند کاربران در هر دستگاهی از تجربهای یکپارچه و کاربرپسند بهرهمند شوند. در مجموع، طراحی وب فراتر از ایجاد صفحات وب است. بنابراین صراحی وب به هنری تبدیل شده که موفقیت کسبوکارها و تعاملات آنلاین را بهطور مستقیم تحت تاثیر قرار میدهد.
برای شروع پروژههای خود با تجربهای حرفهای در طراحی وب، Webbuilds با شما خواهد بود با ما تماس بگیرید.